
Multi-Brand Navigation
Timeline
4 months
Client
Disney
Visual Designer, Interaction Designer, Design System Manager
Role
Process
Audit, Research, Wireframing, Design, Design System
PROJECT OVERVIEW
The Problem
The core challenge of this project was to design a navigation system that could be universally applied across a variety of brands and contexts. The navigation needed to be adaptable enough to accommodate diverse design aesthetics, languages, and user behaviors. This required a solution that was not only sleek but also highly flexible and customizable.
The Goal
At Disney, the more modular and creative freedom the programming team had, the better. The objective was to create a navigation system that offered maximum flexibility while maintaining a consistent user experience. The design needed to be modular, allowing for different configurations and layouts to suit various brand identities. Additionally, it had to be adaptable to different languages and text directions, ensuring global accessibility.
RESEARCH
The Wonderful World of Disney.com
In order to translate a dream into functionality, we delved deep into the information architecture of disney.com. Close collaboration with product managers and the programming team proved invaluable. Through a meticulous audit of the current site, we ensured all stakeholders were on the same page and understood the potential impact of our new navigation. This collaborative approach and examination of the existing data structure ensured a smooth transition and a final product that met user needs, business goals, and technical feasibility.
IDEATE
To Wireframes and Beyond!
While wireframing is always a crucial step in the design process, it was an invaluable step in our execution of the multi-brand navigation as we worked towards visualizing the navigation’s adaptability. We explored various design elements, including icons, language variations, dropdown menus, and logo sizing, to ensure the navigation could be seamlessly integrated into different contexts. By testing these elements in various combinations, we were able to identify optimal configurations that balanced flexibility with usability, ultimately creating a user-friendly and versatile navigation system.
FINESSE
A Glass Slipper-Kind-Of Fit
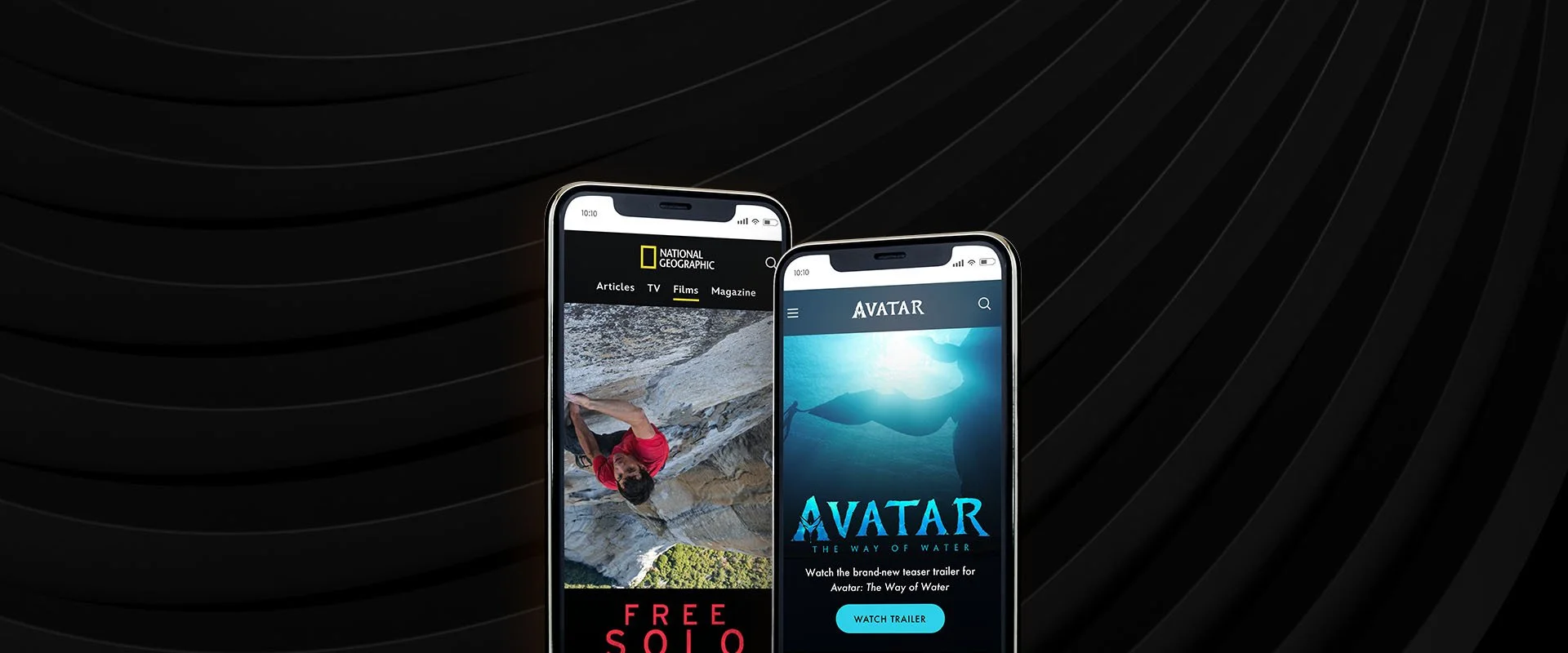
To create such an adaptable navigation system for our many different brands, we designed a solution that was both flexible and customizable. The system is stackable or in-line, accommodating various layout preferences, and programmable to match any brand aesthetic through font, color, and background customization. Rigorous testing and iterative refinements ensured the final product would slot into our design system as one of our most versatile modules. The end result is a navigation system that offers unparalleled flexibility, allowing for diverse applications while maintaining a consistent user experience.